
В этом мастер-классе я расскажу, как можно нарисовать и оформить схему для ткачества на бердо. Таким способом я делаю схемы для своего сайта.
Для начала расскажу о программах, в которых я рисую.
Microsoft Office - Excel / LibreOffice - Calk
Exele есть у всех пользователей системы Windows. Это программа для составления таблиц. По умолчанию ячейки длинные, но можно задать размер, например у меня 0,5см ширина и 0,5см высота. Получаются удобные клеточки, в которых я и рисую свои схемы. Я пользуюсь программой LibreOffice - Calk, т.к. она безплатная, а функции ничем не отличаются от Exel. МК я буду демонстрировать как раз в этой программе, поэтому пусть вас не пугает, если у вас нужная кнопка окажется не там, где у меня. Тут требуются "форматирование ячейки", которую можно найти в выпадающем меню при нажатии правой кнопки, просто это медленнее, основные нужные кнопки в Exel должны быть также доступны в верхнем меню.
Inkscape/ CorelDraw
Я рекомендую векторную программу Inkscape (версия 0.48.5) - она безплатная, весит немного, возможностей у неё меньше, чем в CorelDraw, но для рисования схемы нам хватит и этой программы. Для работу нужно скачать указанную мною версию, есть ещё поновее, но на моём компьютере она жутко висла, поэтому я её удалила. Хотя сейчас на официальном сайте появилась совсем свежая версия 0.92, но я её не смотрела и не знаю, как она работате. На Линуксе (альтернативная система, не windows), например у меня нужное не работало. МК я буду демонстрировать как раз на этой программе. Скачать программу можно с яндекс.диск по ссылке Inkscape 0.48.5.
CorelDraw программа платная, но если у кого она есть и кто умеет ею пользоватmся - пожалуйста. Разницы я особо не заметила при работе, хотя пользовалась лишь однажды, поэтому наверняка сказать не могу.
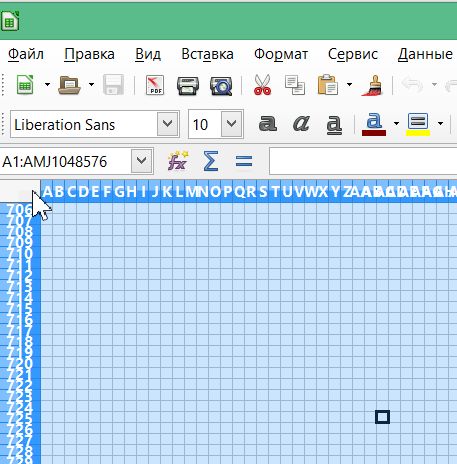
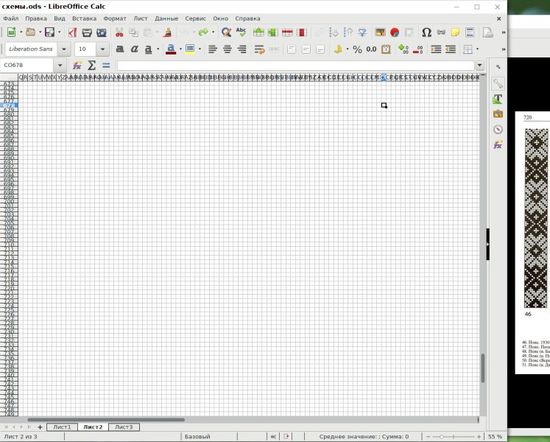
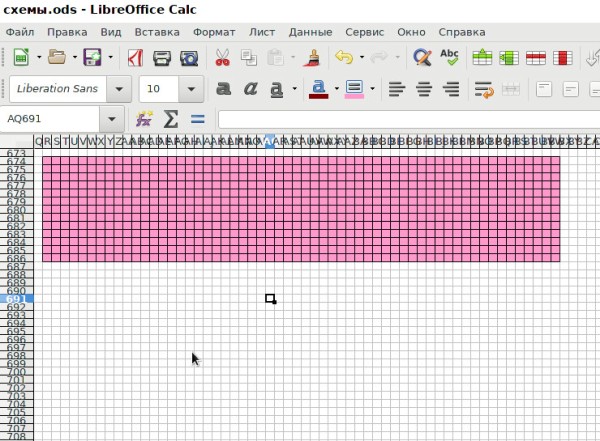
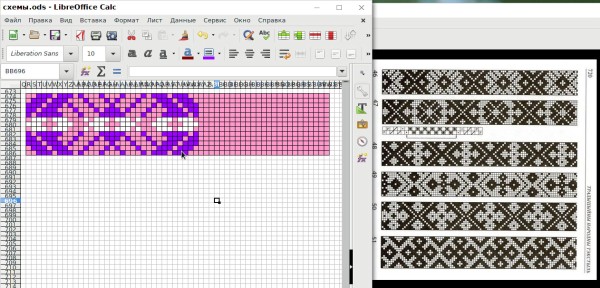
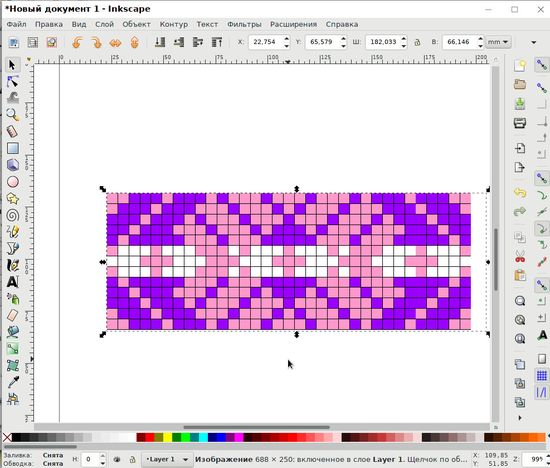
Шаг 1.В самом начале работы рабочее пространство должно выглядеть так, как показано на фото: задать всем клеткам всем ячейкам. У меня уже поле клетчатое, но я покажу где искать нужные параметры (в LibreOffice-Calk, Exel у меня нет, поэтому подсказать по нему ничего не могу). Нужно ткнуть в самый верхний левый угол таблицы, тогда при нажатии всё поле выделится.

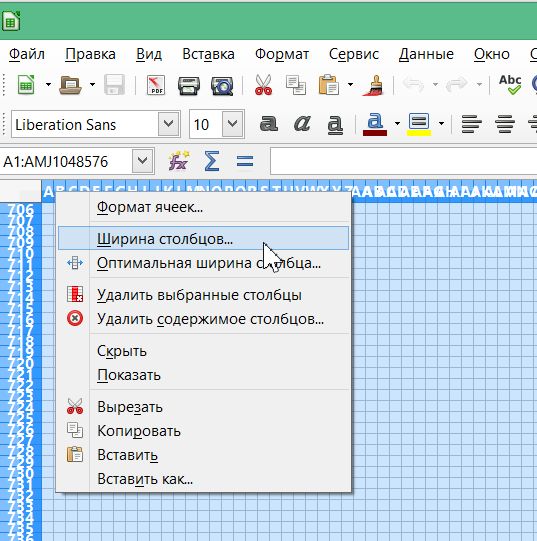
Теперь нажимаем правой кнопкой на горизонтальный ряд, обозначающий столбцы. Выпадет меню, в котором нажимаем на строчку "Ширина столбца"

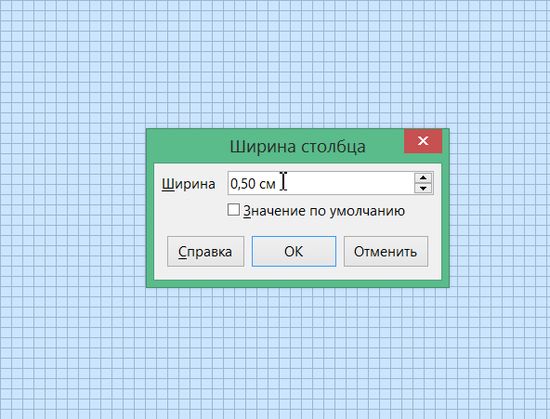
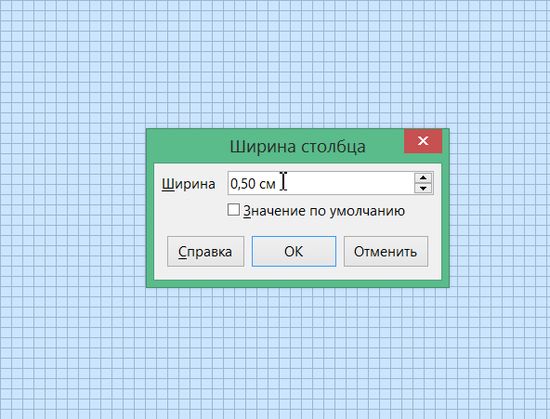
Откроется окошко, где задайте нужный вам размер столбцов. Меня устраивает 0,5см.

Повторяем аналогичную процедуру для строк. Для это щёлкаем правой кнопкой по левой колонке, нумерующей строки. В выпавшем окошке нажимаем на строчку "Ширина строки". Пишем в окне тот же размер, что и для столбца.

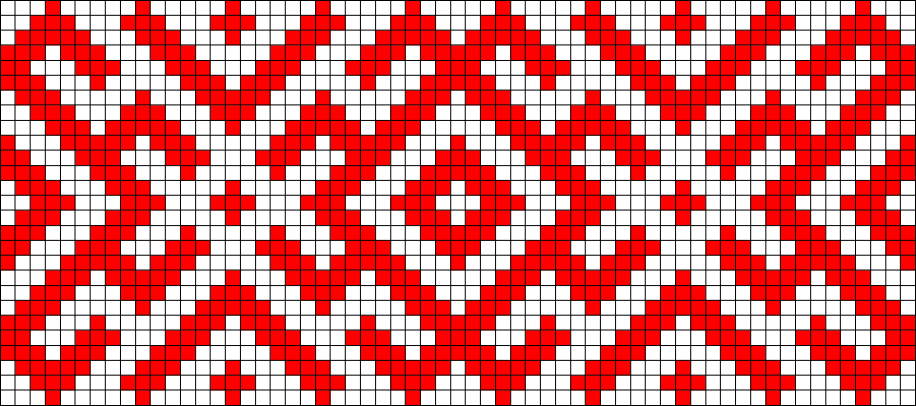
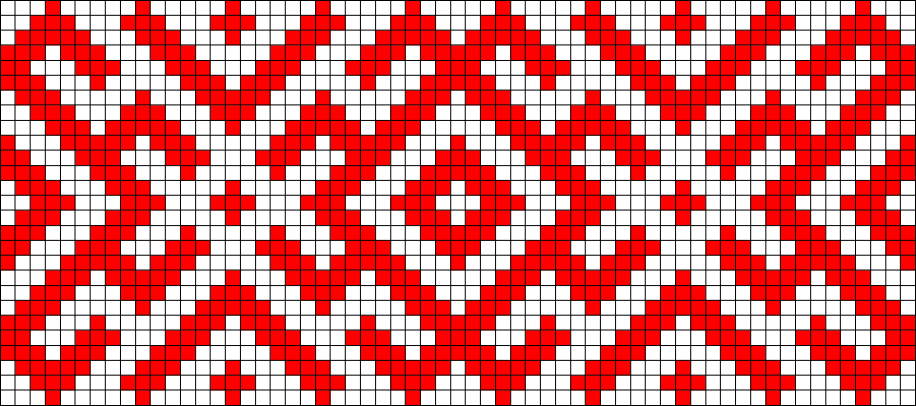
Наша страница готова к работе. Справа на фото видна схема, которую я буду рисовать.

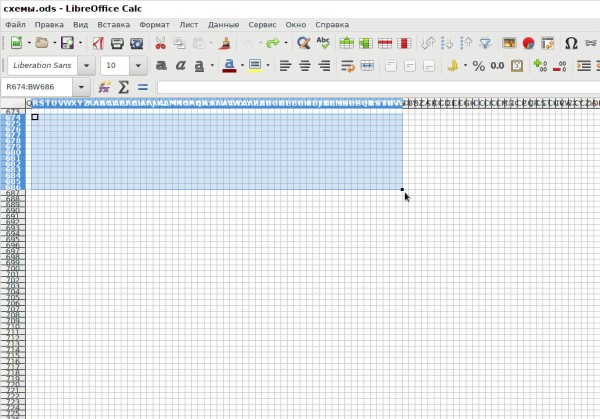
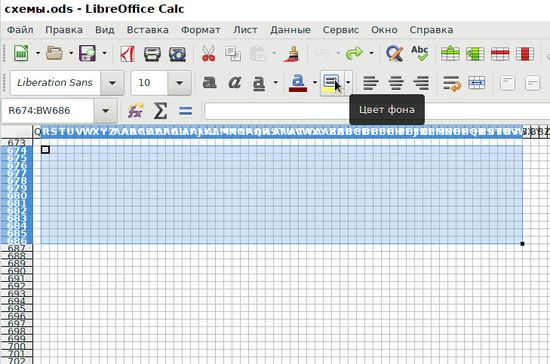
Шаг 2.Приступим. Считаем количество рядов нашей будущей схемы. У меня ширина узора 13 клеток, поэтому я выделяю такое же количество строк, а в длину произвольно.

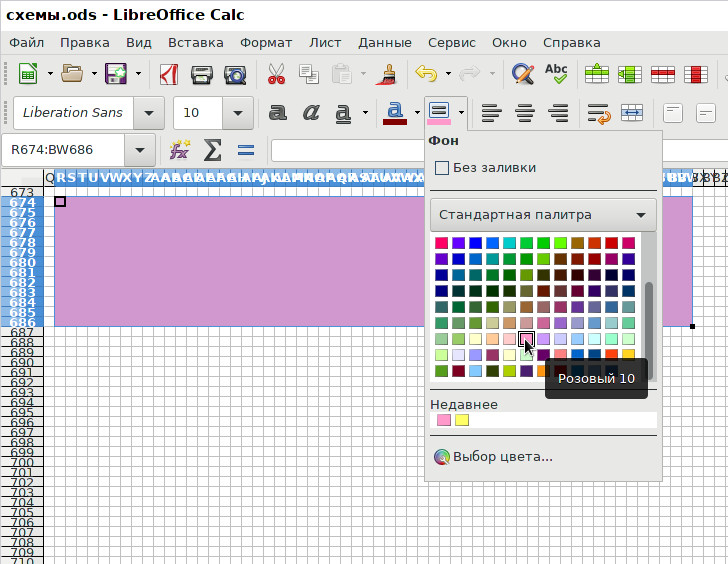
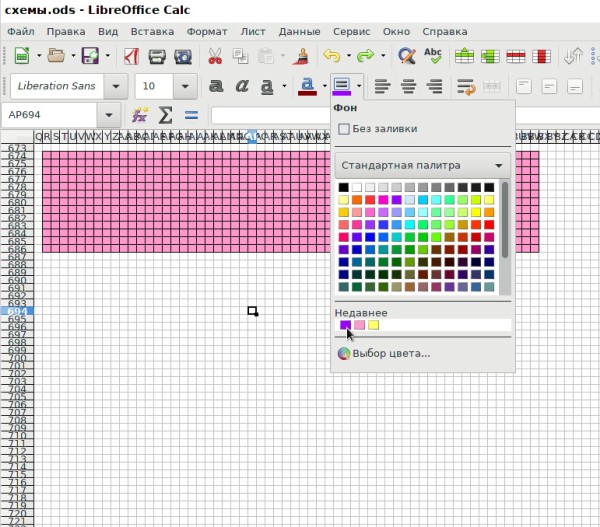
Если вам нужно сменить цвет фона, тогда наводим на кнопку "Цвет фона" и нажимаем на стрелочку рядом, для того, чтобы вызвать окошко с палитрой цветов. Следим, чтобы выделенная область не пропала.

В открывшемся окошке выбираем нужный нам цвет. Я выбрала розовый.

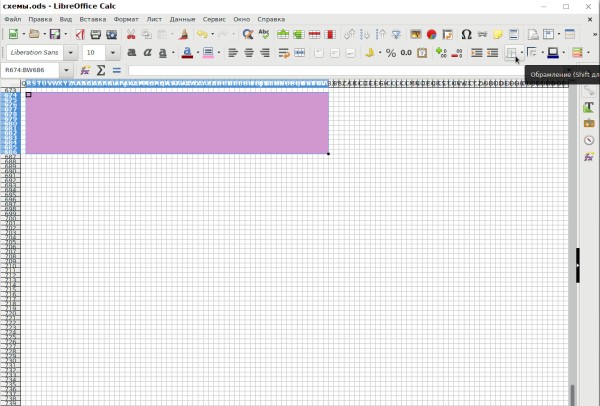
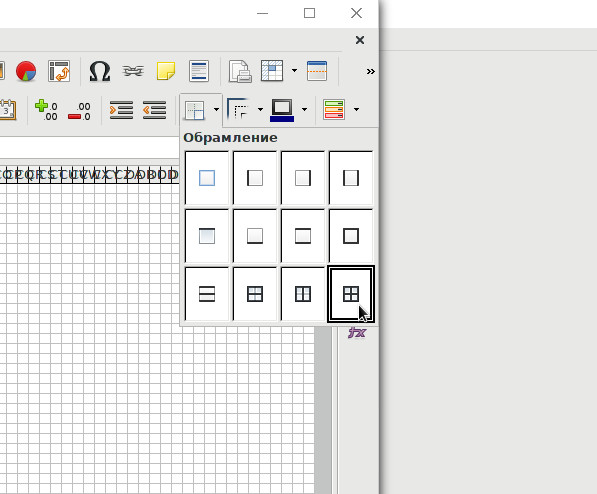
Теперь клеточек нам не видно. Чтобы это исправить, не снимания выделения, мы нажимаем на кнопку "Обрамление". Этот шаг также нужно делать тем, кто не станет менять цвет фона, но захочет в дальнейшем продолжить доделывать схему в Inkscape. Если не задать обводку, то при копировании в Inkscape не будет клеточек.

В открывшемся окошке нажимаем на значок, обозначающий рамочку со всех сторон.

Мы подготовили пространство, на котором будем рисовать нашу схему. Если вы будете конвертировать вашу схем в .png (это осуществляется при работе в Inkscape), то даже рисую узор на безцветном фоне (который в программе по умолчанию), заливайте фон белым цветом, иначе вам придётся добавлять шаг при работе в Inkscape, потому что там он будет считать белый фон прозрачным и в некоторых программах для просмотра изображений может выглядеть как чёрный фон.

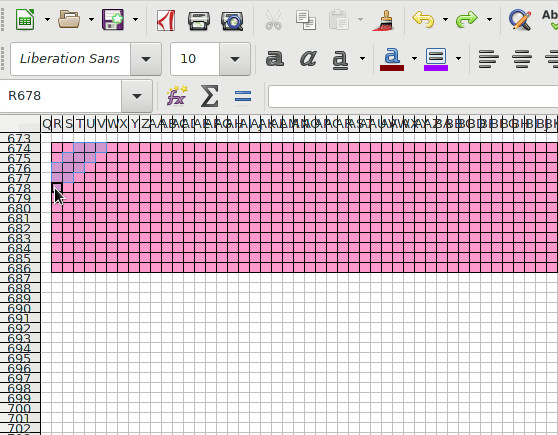
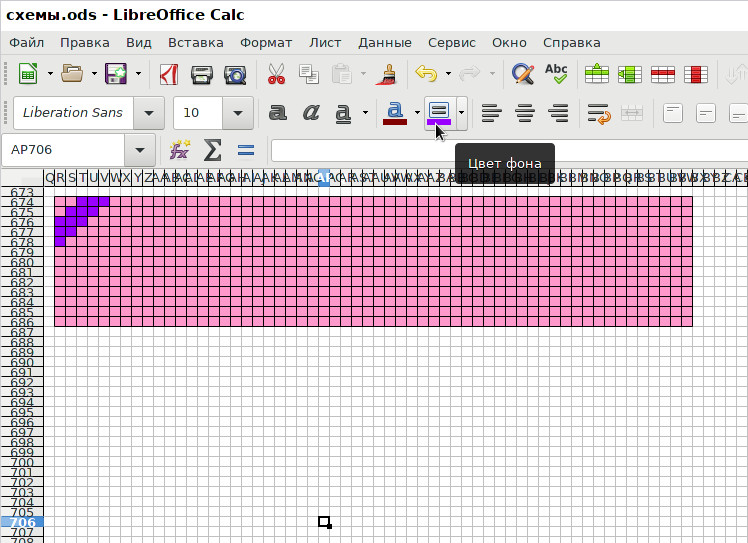
Шаг 3.Рисуем нашу схему. Для этого нажимаем на кнопку "Цвет фона", также на стрелочку рядышком, и выбираем цвет нашего узора. Выделение области должно быть при этом снято, иначе наше поле перекрасится во вновь выбранный цвет.

Чтобы облегчить рисование, зажимаем кнопку Ctrl и выделяем нужные нам области. Не советую выделять сразу много, программа может подвиснуть или вы ненароком снимете выделение.

Теперь нажимаем на саму кнопку "Цвет фона", на кнопке должен быть нами выбранный цвет узора. И наша выделенная область сразу окрасится.

Продолжаем рисовать нашу схему. Если хотим ещё цвет добавить, то надо учесть, что при ткачестве цвет идёт по длине, поэтому, как в моём примере, три средних ряда на всём своём протяжении будут белым цветом.

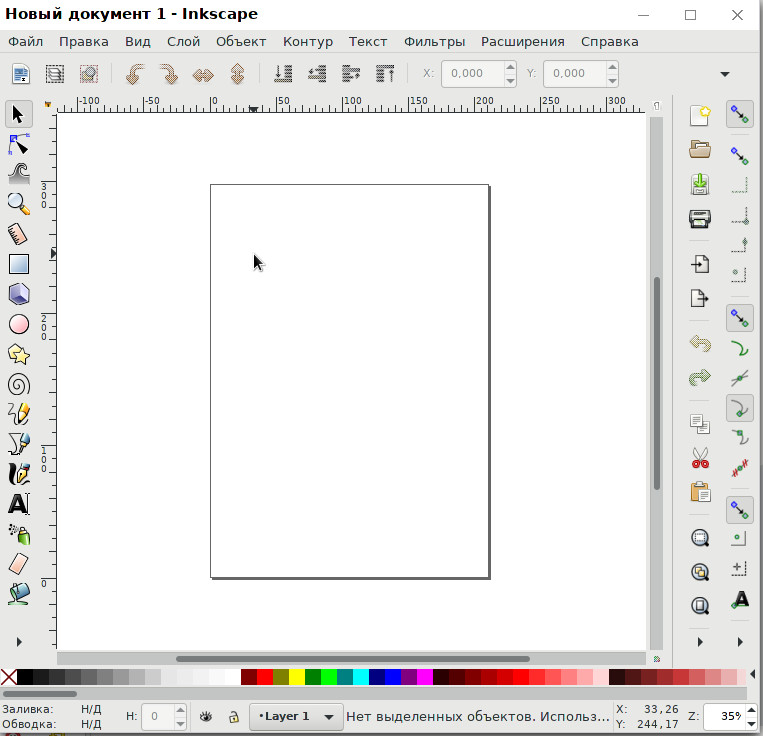
Шаг 4.Далее для тех, кто хочет сделать свою схемой обычным изображением с разрешением .jpg или .png. Открываем программу Inkscape.

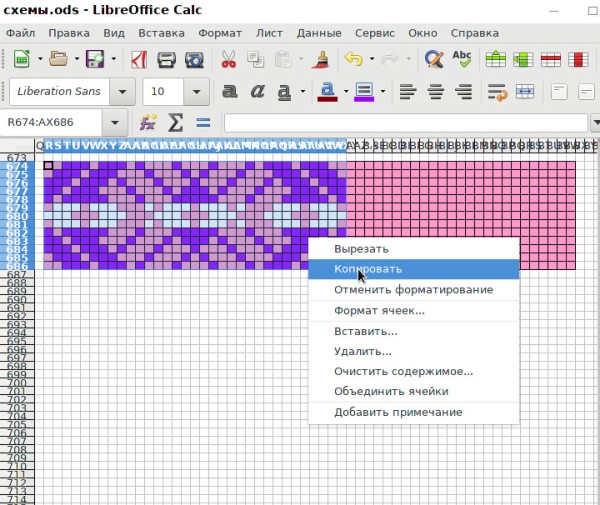
Выделяем только нашу схему, без лишних строк и столбцов, и копируем (можно комбинацией Ctrl+C, а можно вызвав меню правым кликом мыши и нажав "Копировать")

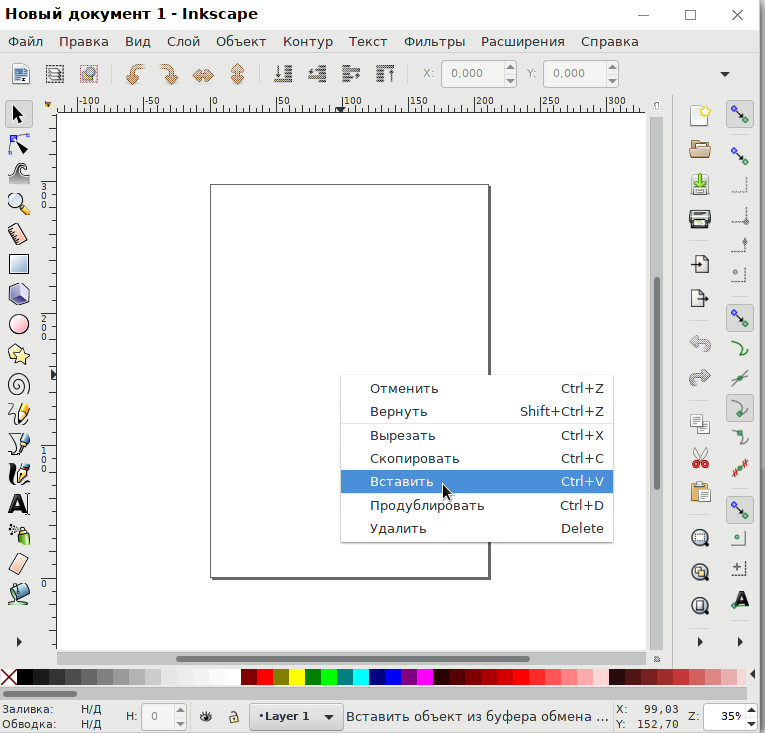
Возвращаемся в Inkscape. Нажимаем правой кнопкой в любом месте и вставляем изображение (можно комбинацией Ctrl+V или также через выпадающее меню, нажав "Вставить")

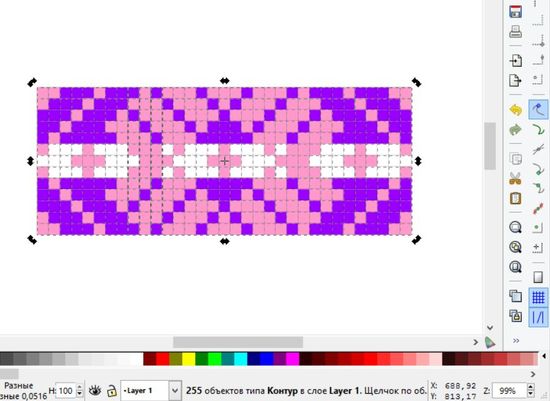
Появилась наша схема. Она должна быть векторным изображением, то есть доступной для преобразования в данной программе.

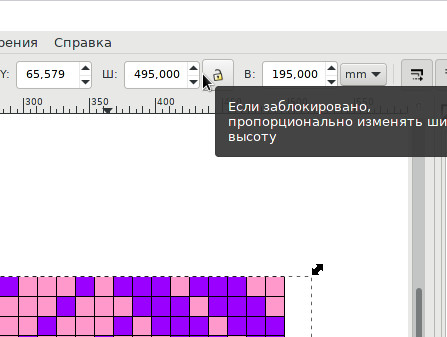
Иногда изображения копируется не корректно. Обычно у меня оно бывает растянуто по ширине. Чтобы это исправить, выделяем наше изображение и смотрим на верхнее меню. Находим "Ш" рядом цифры указывают ширину, рядом "В" - высоту.

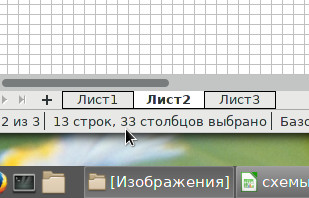
Чтобы получить "правильную схему", я открываю программку "Калькулятор". Чтобы получить правильные пропорции я умножаю количество строк и столбцов на одну и ту же цифру, в моём случаи - 15. Посмотреть количество строк и столбцов можно внизу табличной прграммы, главное, чтобы схема была выделена. У меня 13 строк и 33 столбца. Умножаю каждую цифру на 15 и получаю ширину 495px и высоту 195рх. Для отображения на компьютере мне таких размеров достаточно.

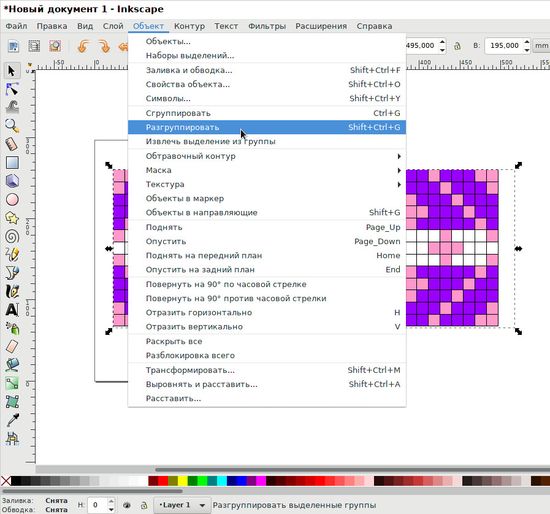
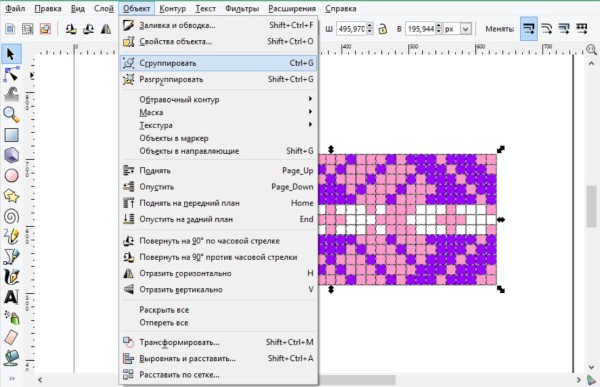
Шаг 5.Теперь нам нужно задать нашим клеточкам определённую толщину линии, чтобы линии хорошо читались и чтобы не были "жирными". Для этого находим кнопку в верхнем меню "Объект" и нажимаем на "Разгруппировать".

Теперь линии нашей схемы можно преобразовать.

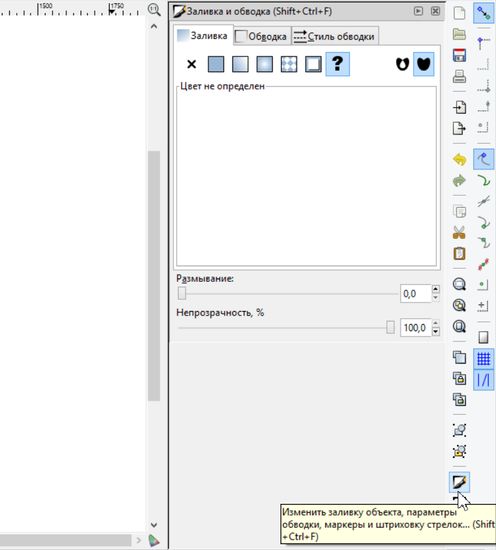
Для этого слева окна программы ищем кнопку "Заливка и обводка" и нажимаем её.

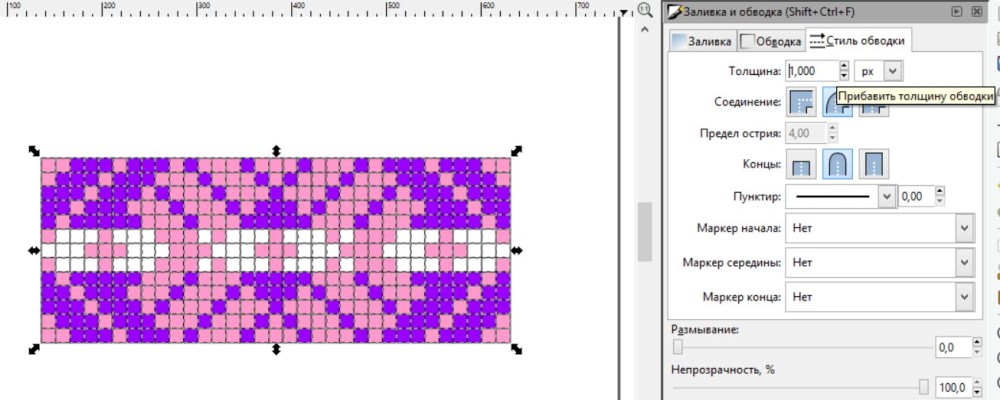
Наше изображение должно быть по-прежнему выделено. В открышемся окне "Заливки и обводки" заходим во вкладку "Стиль обводки". Там я задаю размер моей обводке "1рх". Для пропорций моей схемы такая толщина годится.

Теперь, не снимая выделения, снова заходим в меню "Объект" и нажимаем "Сгруппировать". Теперь изображение у нас цельное.

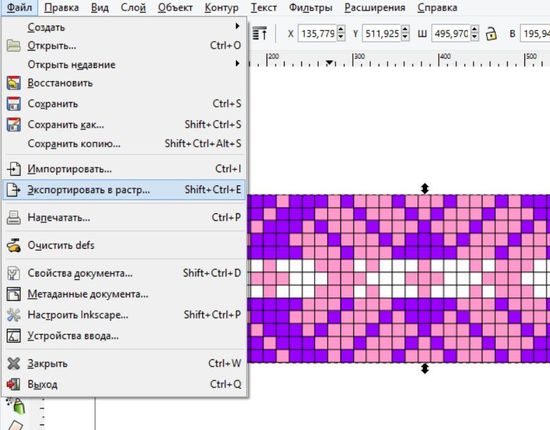
Заходим в меню "Файл" и находим там "Экспортировать в растр".

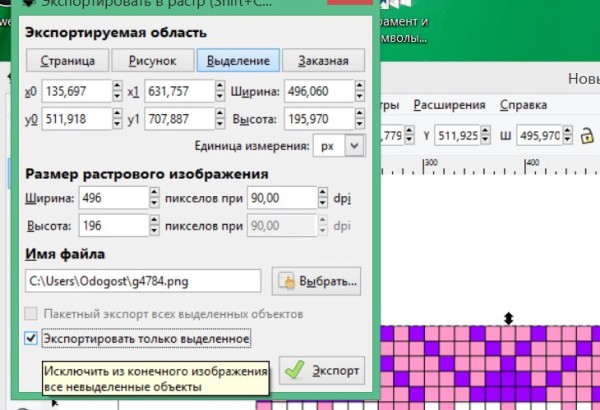
В открывшемся окошечке нажимаем обязательно ставим галочку рядом с "Экспортировать только выделенное". При необходимости указываем место сохранения изображения. Нажимаем "Экспорт". Inkscape может экспортировать только с раширением .png. Если нужно другое расширение, то нужно использовать другую программу. Я пользуюсь для этих целей программой XnView для просмотра и обработки изображений. Там нужно зайти в меню "Файл" и нажать "Экспорт". В появившемся окне нужно выбрать нужное расширение и задать параметры (по желанию, я обращаю внмание лишь на то,с колько будет весить изображение после преобразования и исходя из этого выставляю качество). Далее сохраняем в нужном месте и с нужным названием.
Добавлю, что векторные изображения в .png весят меньше, с раширением .jpg. Это нужно знать, если есть необходимость следить за объёмом загружаемой информации, в моём случаи - на сервер, где размещён сайт. Сумма оплаты моего сайта зависит от того, сколько весит весь мой сайт.

Вот собственно и всё. А вы думали так просто делать красивые картинки для сайта? Но на самом деле схемы я обрабатываю уже очень быстро. Раздел символов я ведь делала точно также, так что практики у меня было много.